
https://pub.dev/packages/curved_navigation_bar
curved_navigation_bar | Flutter Package
Stunning Animating Curved Shape Navigation Bar. Adjustable color, background color, animation curve, animation duration.
pub.dev
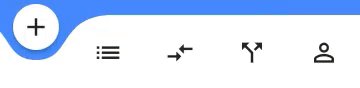
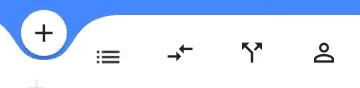
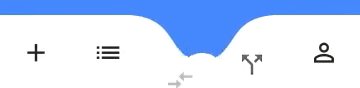
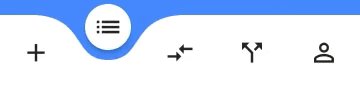
Flutter의 하단 내비게이션 바 중 하나인 CurvedNavigationBar입니다.
CurvedNavigationBar를 사용하기 위해선 pubspec.yaml에 dependencies를 추가해 주셔야 합니다.
dependencies:
curved_navigation_bar: ^0.3.4

class _main extends State<Main> {
int _selectedIndex = 0;
List _selectedMenu = [
Text('View 1'),
Text('View 2'),
Text('View 3'),
Text('View 4'),
];
@override
Widget build(BuildContext context) {
return Scaffold(
bottomNavigationBar: buildCurvedNavigationBar(),
body: Container(
child: _selectedMenu.elementAt(_selectedIndex),
),
);
}int _selectedIndex = 0;
현재 선택된 아이콘의 위치를 저장합니다.
List _selectedMenu
현재 선택된 아이콘의 뷰를 표시할 리스트입니다.
구현 위치는 bodybottomNavigationBar: 안에 넣어 주시면 됩니다.
CurvedNavigationBar buildCurvedNavigationBar() {
return CurvedNavigationBar(
index: 0,
height: 50,
backgroundColor: Colors.transparent,
buttonBackgroundColor: Color(0XFFCFD8DC),
color: Colors.black.withOpacity(0.2),
animationDuration: const Duration(milliseconds: 150),
animationCurve: Curves.easeInOutQuart,
onTap: (index) {
setState(() {
_selectedIndex = index;
});
},
items: [
Icon(Icons.home, size: 24, color: Colors.orange),
Icon(Icons.directions_car, size: 24, color: Colors.orange),
Icon(Icons.library_books, size: 24, color: Colors.orange),
Icon(Icons.settings, size: 24, color: Colors.orange)
],
);
}index: 0,
아이콘의 첫 시작 위치를 설정합니다.
height: 50,
네비게이션바의 높이
backgroundColor: Colors.transparent,
선택된 아이콘 원형 외부 색상 설정 값
animationDuration: const Duration(milliseconds: 150),
현재 아이콘에서 다음 선택된 아이콘으로 넘어가는 애니메이션의 이동 속도입니다.
animationCurve: Curves.easeInOutQuart,
애니메이션의 모양을 선택합니다.
easeInOutQuart 외에도 많은 옵션이 있으니 하나씩 확인해 보시면 될 듯합니다.
onTap: (index) {...},
아이콘을 선택하면 선택된 아이콘의 index를 _selectedIndex 넘겨
body: Container(
child: _selectedMenu.elementAt(_selectedIndex),
),
body의 _selectedMenu의 화면을 현재 선택된 메뉴의 화면으로 교체합니다.
items:[],
내비게이션 바에 표시될 아이콘 목록들..
이렇게 설정한 후 사용하시면 대충 위에 이미지처럼 작동하게 될 것입니다.
하지만 선택된 아이콘의 색상을 바꾸고 싶거나 선택 안 된 아이콘의 크기를 좀 작게 하고 싶다면
items: [
Icon(Icons.home,
size: (_selectedIndex == 0) ? 28 : 20,
color: (_selectedIndex == 0) ? Colors.orange : Colors.indigo),
Icon(Icons.directions_car,
size: (_selectedIndex == 1) ? 28 : 20,
color: (_selectedIndex == 1) ? Colors.orange : Colors.indigo),
Icon(Icons.library_books,
size: (_selectedIndex == 2) ? 28 : 20,
color: (_selectedIndex == 2) ? Colors.orange : Colors.indigo),
Icon(Icons.settings,
size: (_selectedIndex == 3) ? 28 : 20,
color: (_selectedIndex == 3) ? Colors.orange : Colors.indigo)
],Icon(Icons.home, size: (_selectedIndex == 0) ? 28 : 20,
_selectedIndex의 index가 현재 아이콘 배열의 index와 같다면 아이콘 크기를 28로 아니면 20으로 바꿔 줍니다.
color 역시 같은 내용으로 아이콘의 크기 및 색상을 변경할 수 있습니다.
이상으로 Flutter의 CurvedNavigationBar구현을 해 보았습니다.
자바나 코틀린으로 구현했을 때완 비교도 안 되게 간결합니다...
'Flutter' 카테고리의 다른 글
| 플러터(Flutter) - 앱의 폰트 크기 유지 (0) | 2021.05.01 |
|---|---|
| Flutter : 플러터 기존 프로젝트 2.0 으로 마이그레이션 하기 (0) | 2021.04.25 |
| 플러터(Flutter) - SnackBar 사용 (0) | 2021.01.30 |
| 플러터(Flutter) - Generate signed apk fails with build\app\intermediates\flutter\profile\libs.jar 오류 (0) | 2021.01.27 |
| Flutter - 스마트폰 테마 적용하기 (0) | 2020.11.22 |



