
유니티에서 제공해 주는 다중언어 시스템을 이용한 게임 적용 방법을 알아보겠습니다.
"사용된 유니티 버전은 2021.3 입니다. 버전에 따라 조금씩 차이가 있을 수 있습니다."

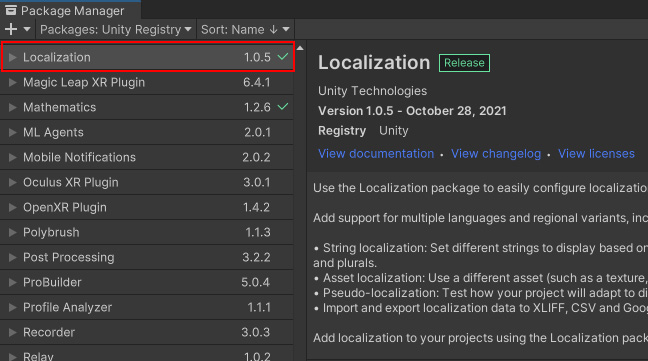
우선 Package Manager에서 Localization을 설치해 주세요.

Project 창에서 "Language" 폴더를 하나 만들어 줍니다. (폴더의 이름은 다른 것으로 하셔도 됩니다.)

Project Settings 창에서 Localization > Create를 클릭합니다.

Create를 클릭하신 후 앞에 만들어 두었던 "Language" 폴더를 선택 후 저장.

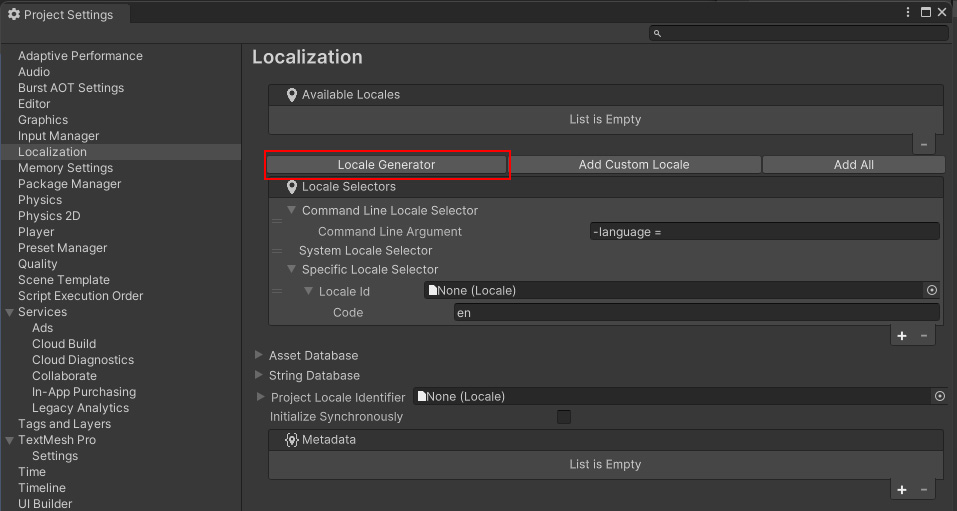
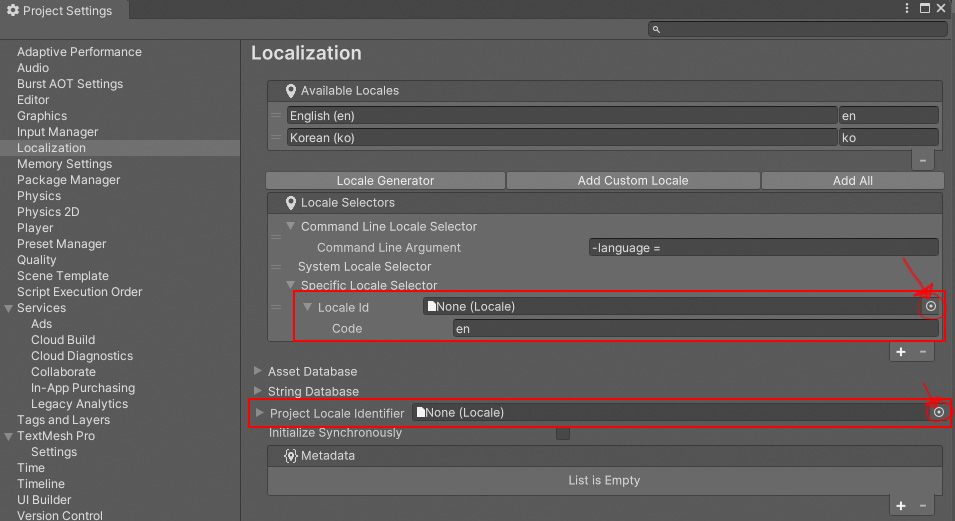
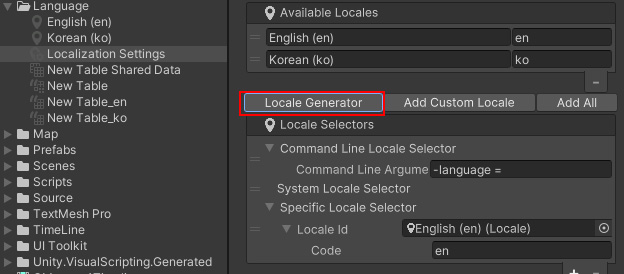
폴더 저장 후 화면이 위와 같이 변경되면 Locale Generator를 클릭해 줍니다.

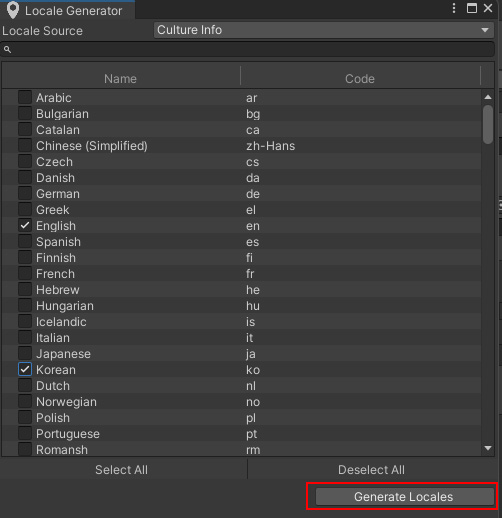
그럼 새창이 나오면서 게임에 적용될 언어를 선택할 수 있습니다. 우선 테스트로 화면과 같이 영어와 한국어를 선택한 후 Generate Locales를 클릭합니다.
그럼 다시 저장할 폴더를 물어 오는데 위에서 만들어 두었던 "Language" 폴더를 선택합니다.

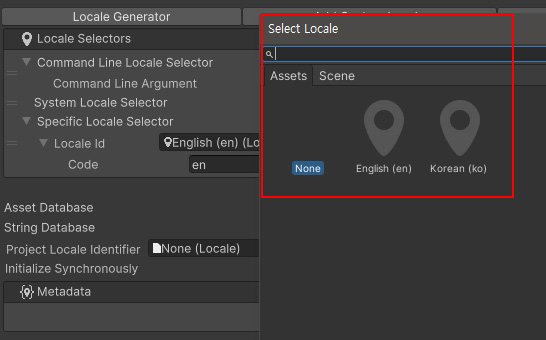
그런 후 위 이미지처럼 기본이 될 언어를 선택해 줍니다.

기본 언어로 만들어 두었던 영어나 한국어 중 하나를 선택해 줍니다. 전 기본을 영어로 설정해 주었습니다.

이제 유니티의 Window메뉴의 Asset Management > Localization Tables를 선택해 줍니다.

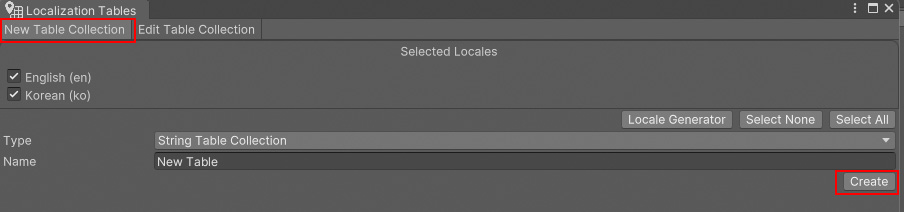
Tables 창이 나오면 New Table Collection 탭을 클릭한 후 Create를 클릭합니다.
역시 저장할 폴더를 물어 오는데 위에서 만들어 두었던 "Language" 폴더를 선택해 주시면 됩니다.

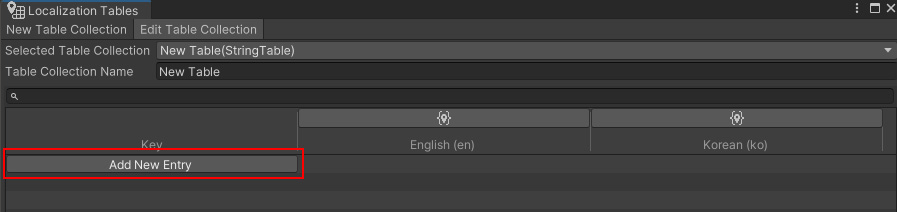
그럼 위 화면처럼 Add New Entry 버튼이 만들어집니다. 역시 클릭해 주세요.

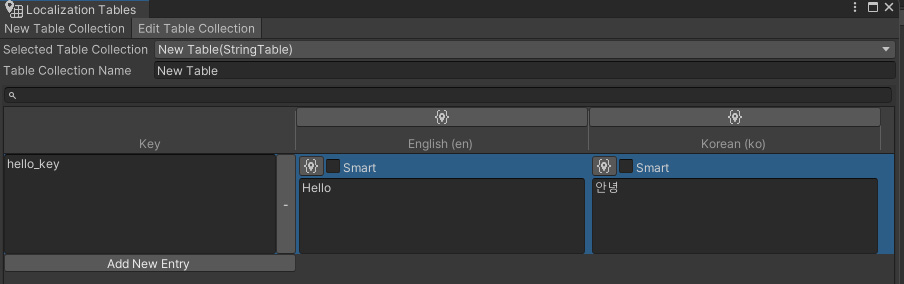
Key 창에 hello_key를 입력하고 영어 부분에 "Hello" / 한글엔 "안녕"을 입력해 줍니다.

이제 설정 끝났습니다. Tables 창을 닫아 주세요 위에서 테스트로 입력된 hello_key를 사용해 보겠습니다.

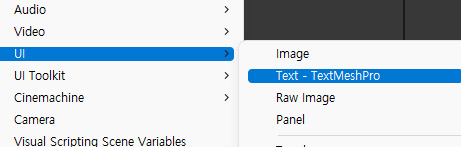
Hierarchy 창에서 UI의 Text를 하나 만들어 줍니다.
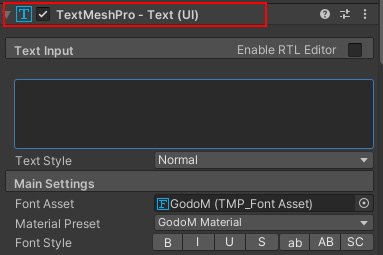
"TextMeshPro 설정 및 Text에서 한글 사용을 위한 폰트를 미리 만들어 주세요."

만들어진 UI > Text를 Hierarchy에서 선택하신 후 위 이미지처럼 빨간 테두리에 마우스 오른쪽 버튼을 클릭합니다.

그럼 이미지처럼 메뉴에서 Localize를 선택해 줍니다.
"Add Component에서도 추가가 가능 하지만 하시다 보면 귀찮습니다. 시간도 오래 걸리고..."

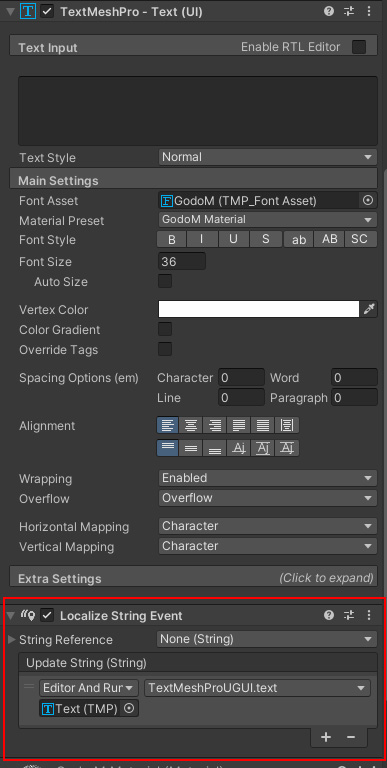
자 그럼 TextMeshPro창 아래 Localize String Event 메뉴가 하나 생성됩니다.

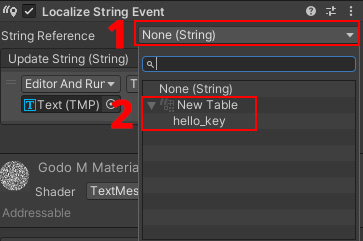
위 이미지처럼 1번을 클릭 후 2번의 New Table의 왼쪽 화살표를 클릭하시면 위에서 만들었던 "hello_key" Table 이 있습니다. 선택해 주세요.
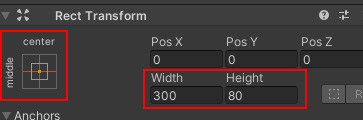
언어 설정은 모두 끝났습니다. 마지막으로 화면에서 TextMeshPro가 표시될 위치만 잡아 보겠습니다.

Anchors의 위치를 화면의 중앙에 크기를 300에 높이를 80으로 Font의 크기는 50으로 설정해 주었습니다.
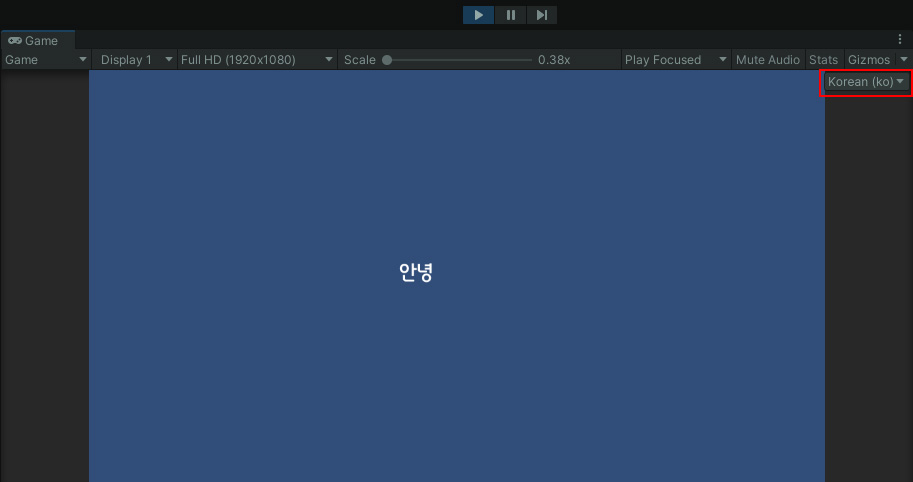
이제 게임을 플레이시켜 줍니다.

위에서 기본 언어로 영어를 선택했지만 자동으로 한글이 선택되어 나옵니다. 위 이미지의 Korean(ko) 버튼을 클릭하여 영어를 선택하시면 바로 화면의 글자가 영어로 변경됩니다.

영어 선택 시 화면 ...

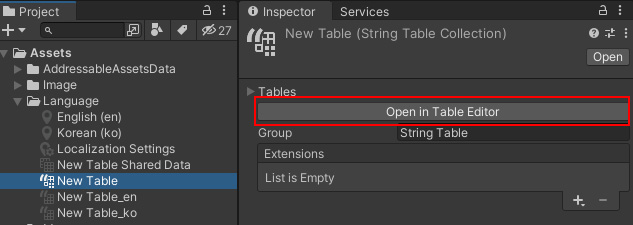
새로운 Table을 추가하려면 Language 폴더의 New Table을 선택 후 Open in Table Editor를 선택하면 새로운 Table을 추가하실 수 있습니다.
"쉽게 엑셀에서 셀 하나 추가한다 생각하시면 됩니다."

다른 언어도 추가하시려면 Language 폴더의 Localization Settings 선택 Locale Generator를 클릭하시면 추가로 선택 가능합니다.
마지막으로 게임설정 UI에서 지정된 언어로 적용하고 싶다면
using UnityEngine.Localization;
using UnityEngine.Localization.Settings;
public void UserLocalization(int index) {
LocalizationSettings.SelectedLocale =
LocalizationSettings.AvailableLocales.Locales[index];
}LocalizationSettings.AvailableLocales.Locales[index]
Index 값을 받아 사용자가 지정한 언어로 변경해 줍니다.
Index 값의 순서는 Tables 창에서 표시되는 언어의 순서대로 지정하시면 되며 시작은 0번부터 입니다.
여기에서 지정된 언어는 영어와 한국어며 영어가 먼저 표시되니 영어가 0번 한국어가 1번 순입니다.
만약 설정 데이터를 Json으로 저장한다면 Index값만 저장 후 불러올 때 위 코드처럼 적용해 주시면 됩니다.
내용 추가

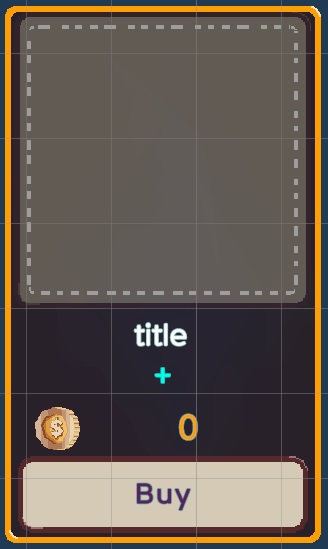
Scroll View에 들어갈 아이템들이 있고 그 아이템 들을 동적으로 받아 올 경우 위 이미지의 내용처럼 타이틀 및 옵션, 가격 등이 변경될 겁니다.
이런 경우 언어 설정에 따라 영어 및 한글 기타 언어로 변경하는 방법에 대해 알아보겠습니다.
public class Item : ScriptableObject {
public string itemID;
public string itemName;
public Sprite itemImage;
}아이템의 데이터가 대충 위와 같이 있다고 치면 아이템 중 하나의 예로 itemName을 "Small Potion"으로 주고 위에서 만들었던 기존의 Localization Table이나 또는 새로운 Table 을 하나 만들어 Table의 key 값을 itemName 으로 넣어 줍니다.
그런 후 영어와 한글의 값을 적용시켜 주시면 됩니다. (아래 이미지 참조)

이미지처럼 Table의 key는 itemName과 같이 주었으며 영어와 한글의 내용을 추가해 주었습니다.
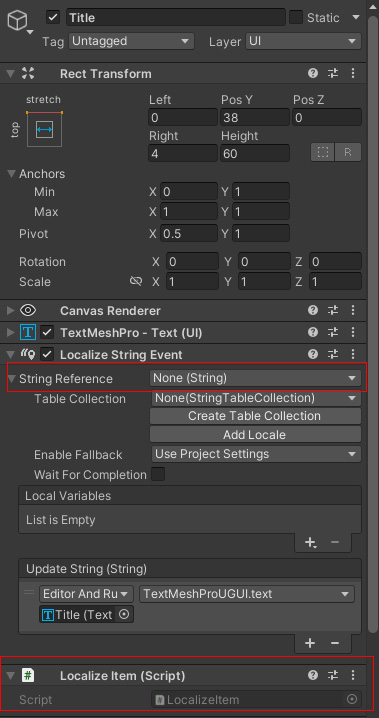
다음으로 위 이미지의 Title 부분의 TextMeshProUGUI의 설정입니다.

Localize String Event Component만 추가해 주고 String Reference 는 설정 하지 않습니다.
이미지 하단의 Localize Item 스크립트를 추가해 줍니다.
using UnityEngine;
using UnityEngine.Localization.Components;
public class LocalizeItem : MonoBehaviour {
public void LocalizeTextString(string tableName, Item itemValue) {
GetComponent<LocalizeStringEvent>().StringReference
.SetReference(tableName, itemValue.itemName);
}
}위에서 추가된 Localize Item 스크립트입니다.
public void LocalizeTextString(string tableName, Item itemValue)string tableName - 바로 위에서 만들어 두었던 Item 내용의 번역이 들어가 있는 Table명입니다.
Item itemValue - Table에서 key 값으로 사용될 itemName을 받습니다.
GetComponent<LocalizeStringEvent>().StringReference
.SetReference(tableName, itemValue.itemName);입력받은 Table 명과 Table의 key 값을 찾아 Localize String Event의 String Reference에 적용시켜 주는 역할을 합니다.
이제 마지막으로 적용해 보면...
public class ItemCard : MonoBehaviour {
[Header("Localize Text")]
public LocalizeItem localizeTitle;
Item item;
void Start() {
localizeTitle.LocalizeTextString("Item", item.itemName);
}
}
public LocalizeItem localizeTitle;Title Text의 내용을 표시하기 위해 TextMeshProUGUI를 받아 오는 게 아닌 바로 위에서 만들었던 LocalizeItem을 가져옵니다.
localizeTitle.LocalizeTextString("Item", item.itemName);LocalizeItem에 들어 있는 LocalizeTextString에 적용될 내용만 입력해 주시면 끝
위에서도 말했지만 다시 한번 설명드리면 "Item"은 Localize의 Table명입니다.
그리고 itemName은 Table에 들어가 있는 key 값입니다.

실행을 해 보면 잘 표시되고 있습니다.
안드로이드 기준으로 게임을 완성 후 스마트폰에 설치된 게임의 이름을 나라별로 지정하고 싶다면...

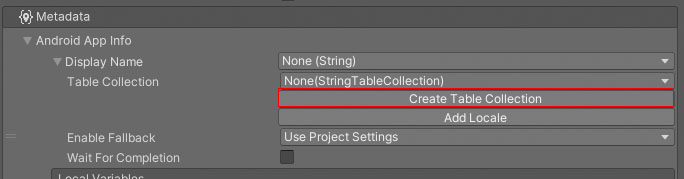
우선 Project Settings의 Localization에서 위 그림처럼 오른쪽 하단의 '+' 버튼을 클릭하시면 안드로이드 안에 App Info라는 항목을 선택해 줍니다.

App Info를 선택하시면 위 그림처럼 선택 항목들이 나오는데 처음 설정 하는 단계이니 Create Table Collection으로 앱 이름을 지정하기 위해 테이블을 하나 만들어 줍니다.

그럼 위에서도 만들어 보았던 테이블 생성 화면이 표시됩니다.
테이블의 이름을 작성하시고 Create 를 클릭하시면 저장할 위치를 물어 오는데 기존에 사용했던 폴더나 새로운 폴더를 만들어 저장해 주시면 됩니다.

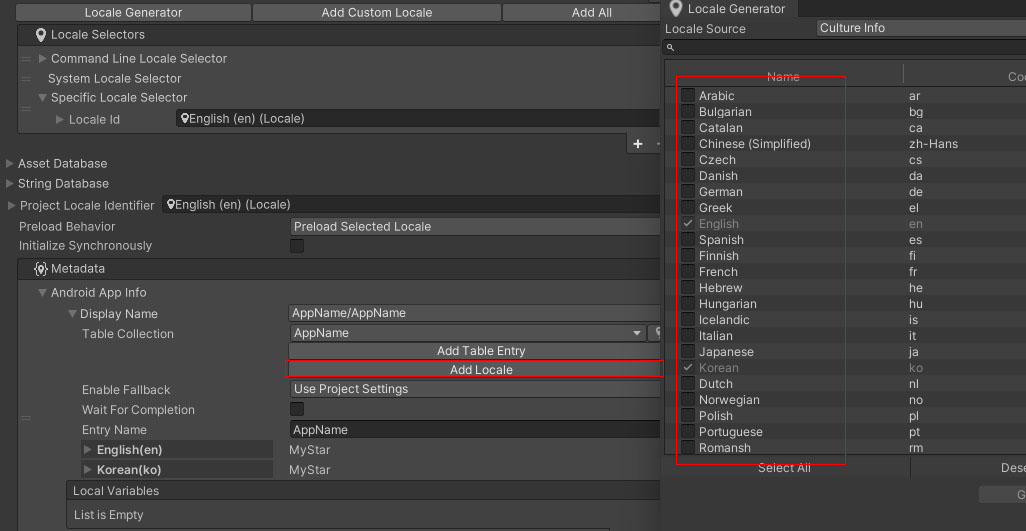
폴더에 저장하시고 나면 역시 나라별로 이름을 지정하실 수 있는 테이블이 나오며 위 이미지에서는 Key명이 New Entry로 나오지만 Key명을 "AppName"으로 주겠습니다.
영어명과 한글명은 자신의 게임명을 넣어 주시면 됩니다.

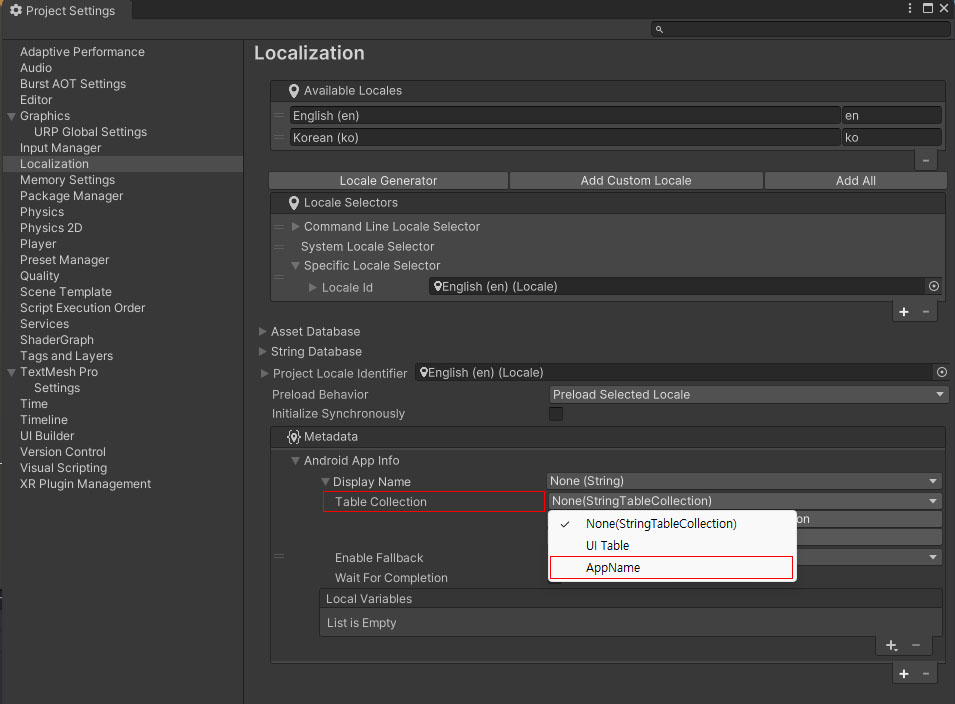
테이블 작성이 완료된 후 다시 Project Settings의 Localization에서 Table Collection의 항목의 테이블을 방금 만든 AppName으로 선택하시고

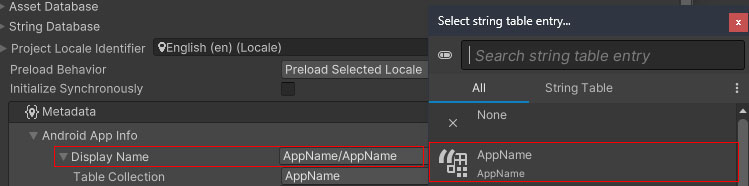
바로 위에 있는 Display Name의 AppName/AppName을 클릭하신 후 테이블에서 Key명으로 입력한 AppName을 선택하시면 완료됩니다.

만약 국가를 추가하고 싶다면 Add Locale을 선택하신 후 추가 하시면 되고 여기서 선택된 국가는 AppName에만 추가되는 형식이며 기존의 Localization과는 별도로 되어 있다는 점 참고 하시기 바랍니다.
이상으로 유니티에서 제공해 주는 다중언어 시스템 설정을 알아보았습니다.
'Unity' 카테고리의 다른 글
| 유니티 - 커스텀 에디터 (Custom Editor) (0) | 2024.07.09 |
|---|---|
| 유니티 - CustomEditor 활용 (Inspector 꾸미기) (0) | 2024.07.09 |
| 유니티 (Unity) - 확률 뽑기(생성) (0) | 2024.07.09 |
| 유니티(Unity) - 클릭 이벤트 (1) | 2024.05.31 |
| 유니티(Unity) - 글자 타이핑 효과(Typing) (0) | 2022.09.07 |



